Send WhatsApp template messages with buttons
Conversations API provides the ability to our customer to send WhatsApp template messages with buttons. Please keep in mind that, in order to send any template message, first you must have your template pre-approved by Facebook. You can manage your templates using the WhatsApp Template Manager.
Button types
Currently, there are two supported button types: quick reply and call to action.
- Quick replies: enables customers to easily reply using pre-defined answer.The replies to these buttons will reference the original message using ReplyTo.
- Call to actions: enables customers to easily trigger pre-defined actions
There are two types of call to action buttons: call to a phone number and visit website.
- Call to a phone: enables customers to easily call to a pre-defined phone number
- Visit website: enables customer to visit a pre-defined website
Unfortunately is not possible yet to use variables in the pre-defined quick reply and call to a phone.
Starting simple: template message with buttons
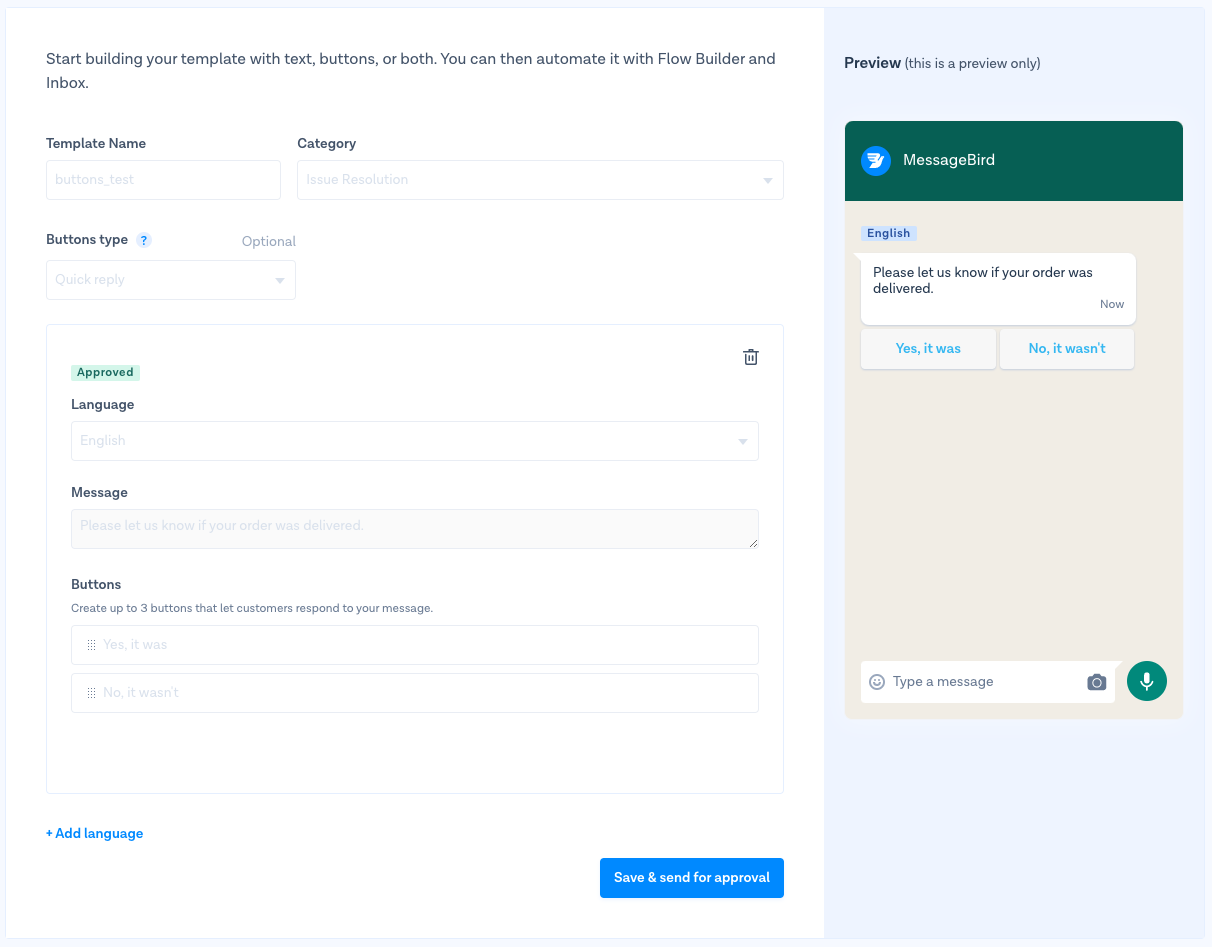
Let's assume you have the following template message approved by Facebook in your WhatsApp Template Manager.

In order to send a WhatsApp message using this template, you must perform the following HTTP request to Conversations API. The following example uses the endpoint POST /v1/send, however, you can also use the other endpoints for sending messages, please check the Conversations API reference for details about the request.
curl -X "POST" "https://conversations.messagebird.com/v1/send" \-H 'Authorization: AccessKey <your-access-key>' \-H 'Content-Type: application/json; charset=utf-8' \-d $'{"content": {"hsm": {"namespace": "20a32cd4_f095_b0r0_d255_35677259aaxd","language": {"code": "en"},"templateName": "buttons_test"}},"to": "+9999999999","type": "hsm","from": "0181d0bb76c54g9aae4309s822d35ba5"}'
- content.hsm.namespace can be found in the WhatsApp templates Manager of your Facebook Business account, or, in case you don't have access to it, please contact our support team
- content.hsm.language.code is the language which the template message should be sent
- content.hsm.templateName is the template name
- to is the phone number of the recipient
- type must be hsm because this is a template message
- from must be your WhatsApp channel ID
Send a message with buttons and variables
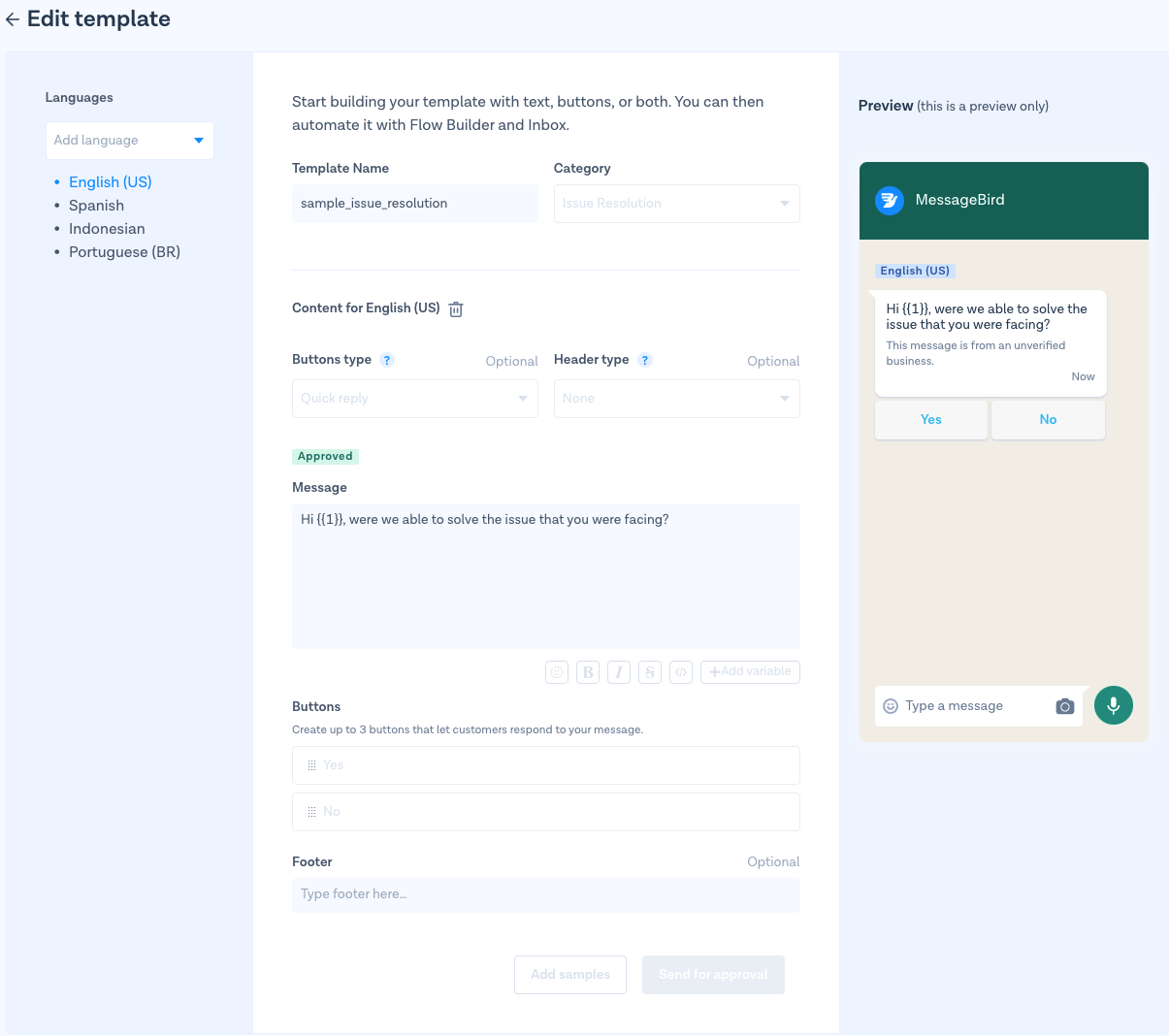
The value of template messages is in the fact that you can use variables to customise them. Let's now assume you have the following template message approved by Facebook in your WhatsApp Template Manager.

In order to send a template message using this template, you must perform the following HTTP request to Conversations API.
curl -X "POST" "https://conversations.messagebird.com/v1/send" \-H 'Authorization: AccessKey <access-key>' \-H 'Content-Type: application/json; charset=utf-8' \-d $'{"content": {"hsm": {"language": {"code": "en"},"namespace": "20a32cd4_f095_b0r0_d255_35677259aaxd","params": [{"default": "Robert"}],"templateName": "issue_resolution_confirmation"}},"to": "+9999999999","type": "hsm","from": "0181d0bb76c54g9aae4309s822d35ba5"}'
As you can see, the only different is that, as this template needs variables, we must provide a list of params. The number of items in params must match the number of variables in the template, otherwise your template message will be rejected.
Send a message with a variable URL button
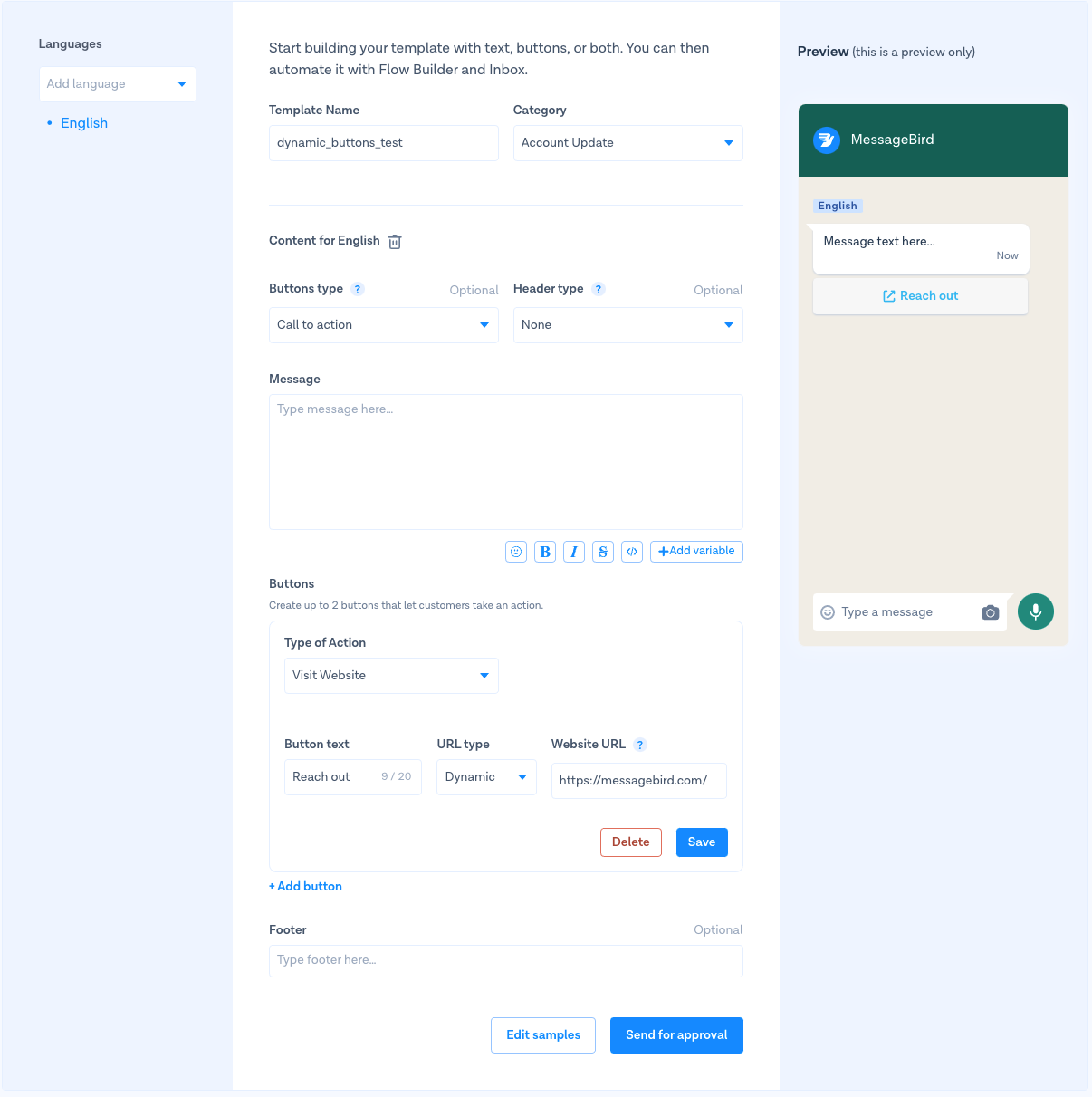
The previous example illustrates how to send a message using a template with static buttons, however, variables can be used in URL buttons as well. Let's assume you have the following template message approved by Facebook in your WhatsApp Template Manager.

Please note that this template has a Call To Action button, with type Visit Website and the URL type is Dynamic, which means the Website URL contains a variable ({{1}}) at the end of the URL. In this case, the URL is http://www.messagebird.com/feedback/{{1}}. The variable {{1}} allows us to customise its value whenever sending a message.
For URL buttons, only one variable can be used and it can only be placed at the end of the URL.
In order to send a template message using this template, you must perform the following HTTP request to Conversations API.
curl -X "POST" "https://conversations.messagebird.com/v1/send" \-H 'Authorization: AccessKey <access-key>' \-H 'Content-Type: application/json; charset=utf-8' \-d $'{"content": {"hsm": {"language": {"code": "en"},"components": [{"type": "button","sub_type": "url","parameters": [{"type": "text","text": "23493282245"}]}],"namespace": "20a32cd4_f095_b0r0_d255_35677259aaxd","templateName": "test_template_with_dynamic_url_2"}},"to": "+9999999999","type": "hsm","from": "0181d0bb76c54g9aae4309s822d35ba5"}'
Observe that, in order to provide a value to the variable inside the URL, the request contains a JSON object inside the content.components.
- type defines the type of the component, in this case button
- sub_type defines the type of button, in this case a url
- parameters contains a list of parameters to provide values to variables
- type defines the type of value, in this case text
- text provides the value that must be used in the variable. In this case, the full URL is http://www.messagebird.com/feedback/23493282245
Send authentication messages
Starting from 1st May 2023 Meta released a new policy for WhatsApp Business API.
This policy requires all businesses to use WhatsApp's preset authentication message templates for all authentication use cases.
Authentication templates enable businesses to verify users using one-time passcodes (4-8 digit alphanumeric codes).
These templates can be used for various login steps (e.g., account verification, recovery, integrity challenges).
Businesses must use WhatsApp's preset authentication message templates. They can include optional add-ons like security disclaimers and expiry warnings.
Templates should have a one-time password button (copy code or one-tap).
Authentication templates don't allow URLs, media, emojis, and have a 15-character limit for parameters.
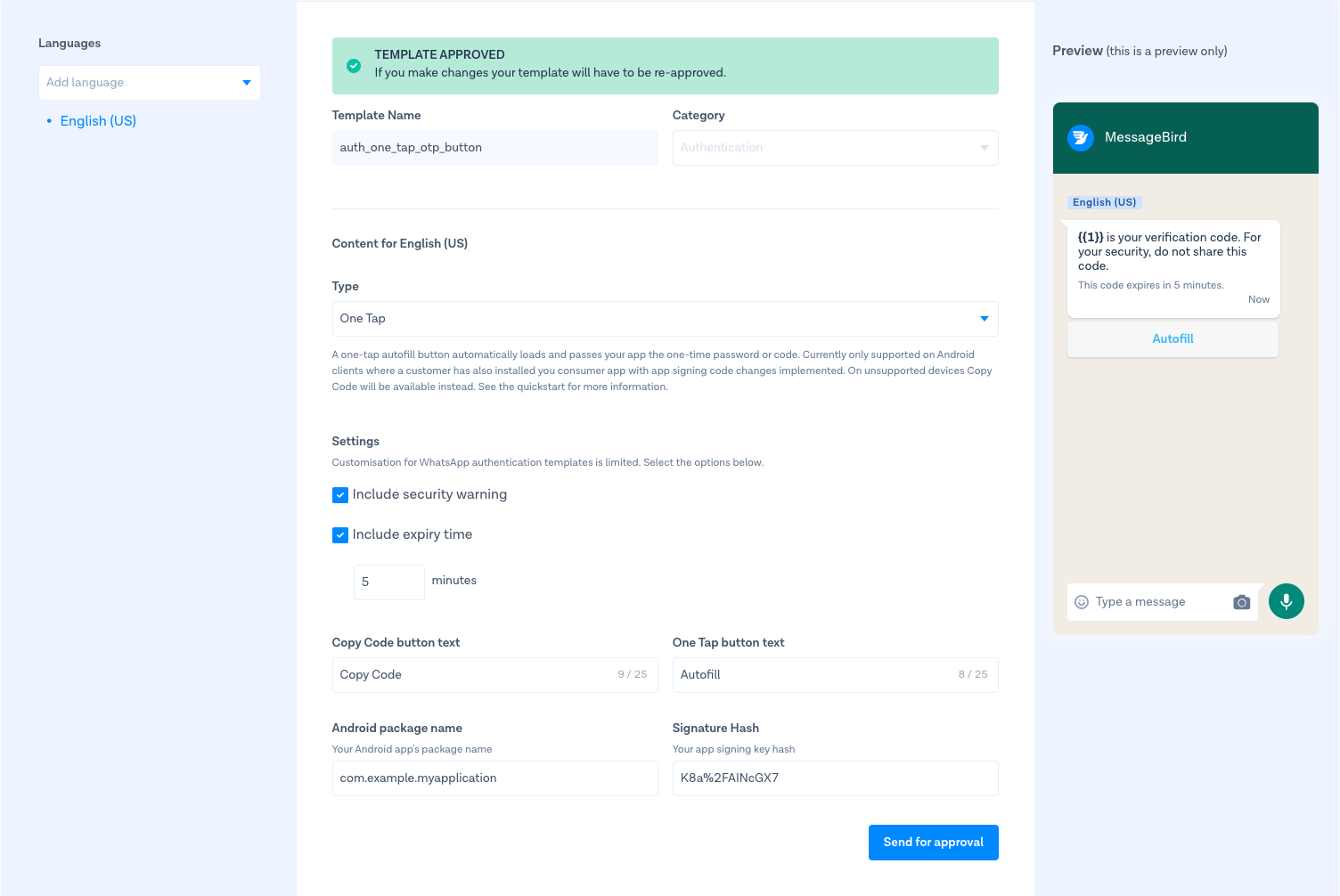
Let's now assume you have the following template message approved by Facebook in your
WhatsApp Template Manager.

In order to send a template message using this template, you must perform the following HTTP request to Conversations API.
curl -X "POST" "https://conversations.messagebird.com/v1/send" \-H 'Authorization: AccessKey <access-key>' \-H 'Content-Type: application/json; charset=utf-8' \-d $'{"to": "+3197006520256","from": "320b489e-d1dc-409a-900d-fd5812f8078a","type": "hsm","content": {"hsm": {"namespace": "20332cd4_f095_b080_d255_35677159aaff","templateName": "auth_one_tap_otp_button","language": {"code": "en_US"},"components": [{"type": "body","parameters": [{"type": "text","text": "12345"}]},{"type": "button","sub_type": "url","index": 0,"parameters": [{"type": "text","text": "12345"}]}]}}}'
- content.hsm.namespace can be found in the WhatsApp templates Manager of your Facebook Business account, or, in case you don't have access to it, please contact our support team
- content.hsm.language.code is the language which the template message should be sent
- content.hsm.templateName is the template name
- to is the phone number of the recipient
- type must be hsm because this is a template message
- from must be your WhatsApp channel ID
- content.hsm.components contains a list of components that will be used to replace the variables in the template.
- type defines the type of the component, in this case body and button. Both components must be present in the template
- sub_type defines the type of button, in this case a url
- parameters contains a list of parameters to provide values to variables
- type defines the type of value, in this case text
- text provides the value that must be used in the variable. For both body and button components, the value is should be the same.
