WhatsApp carousel template messages
WhatsApp carousel templates allow your business to send a single message with up to 10 cards in a horizontally scrollable view. Each card must have a media header (image or video), a body and at least one button (with max 2 buttons). Buttons can be the same, or a mix of URL buttons, quick replies and call buttons.
A body component is required along with the carousel component. This body component is displayed as a message bubble. The media header format and the combination of buttons must be the same across all cards in the carousel.
Creating a WhatsApp carousel template
The following JSON code illustrates how to create a template with a body and a carousel, which contains two cards, each one with an image header, a body and two buttons: a quick reply and a URL button with a variable. The values used as examples can be customised when sending the template messages. The following JSON must be the payload of a POST request to the Integrations API create templates endpoint.
{"name": "whatsapp_carousel_template","category": "MARKETING","language": "en_US","components": [{"type": "BODY","text": "Message bubble"},{"type": "CAROUSEL","cards": [{"components": [{"type": "HEADER","format": "IMAGE","example": {"header_url": ["https://bird.com/products/product1.jpg"]}},{"type": "BODY","text": "Carousel card 1"},{"type": "BUTTONS","buttons": [{"type": "QUICK_REPLY","text": "More information"},{"type": "URL","text": "Buy","url": "https://bird.com/products/{{1}}","example": ["product1"]}]}]},{"components": [{"type": "HEADER","format": "IMAGE","example": {"header_url": ["https://bird.com/products/product2.jpg"]}},{"type": "BODY","text": "Carousel card 2"},{"type": "BUTTONS","buttons": [{"type": "QUICK_REPLY","text": "More information"},{"type": "URL","text": "Buy","url": "https://bird.com/products/{{1}}","example": ["product2"]}]}]}]}]}
Sending a WhatsApp carousel template message
The following JSON code illustrates how to send the WhatsApp carousel template created previously using the Conversations API send message endpoint.
{"type": "hsm","content": {"hsm": {"namespace": "c5437a4f_80d2_4019_a6fd_170cce7d7b76","templateName": "whatsapp_carousel_template","language": {"code": "en_US"},"components": [{"type": "carousel","cards": [{"card_index": 0,"components": [{"type": "header","parameters": [{"type": "image","image": {"url": "https://bird.com/products/product1.jpg"}}]},{"type": "button","sub_type": "url","index": 1,"parameters": [{"type": "text","text": "products/card1"}]}]},{"card_index": 1,"components": [{"type": "header","parameters": [{"type": "image","image": {"url": "https://bird.com/products/product2.jpg"}}]},{"type": "button","sub_type": "url","index": 1,"parameters": [{"type": "text","text": "products/card2"}]}]}]}]}},"to": "+1234567890","from": "b489e76b-c740-4c1c-97da-322390c426e0"}
Worth to note the following:
- The property card_index inside every card is required and must contain the index of the card in the carousel
- The header format must be the same in all carousel cards
- The button types must be the same in all carousel cards
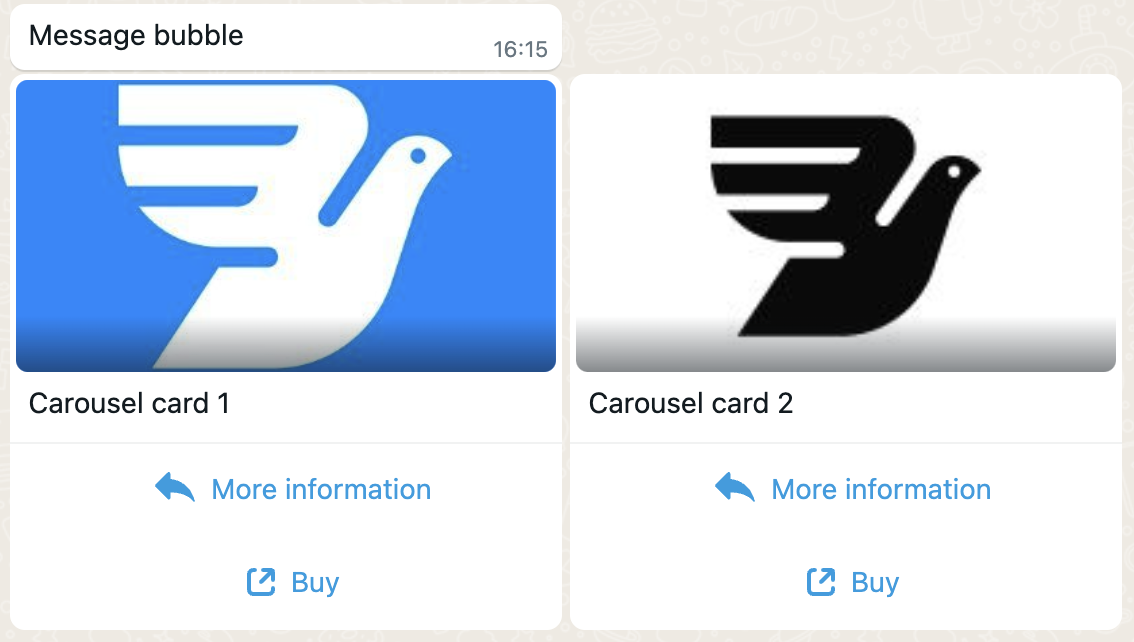
The following image shows how the carousel message is displayed in WhatsApp: