Installing the Omnichannel Widget
The Omnichannel Widget enables you to communicate with your teams on your homepage, in your app, on live chat or any messaging service — WhatsApp, Messenger, WeChat, SMS, and more.
In this guide, you'll learn how to install the Omnichannel Widget on your website.
Step 1
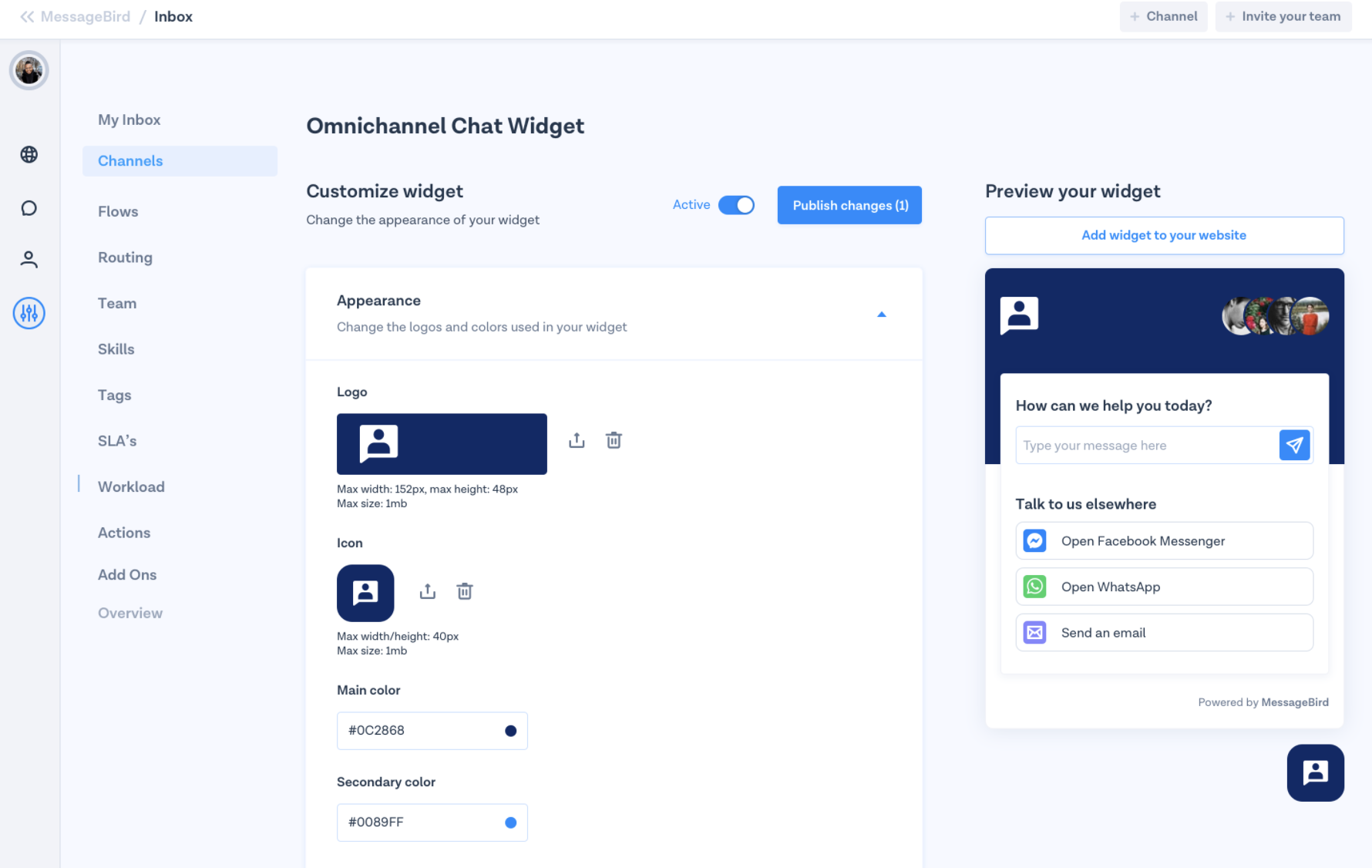
First things first, install Live Chat as an Inbox Channel and configure the Omnichannel Widget to make it your own.
Step 2
Once you’re happy with your custom Omnichannel Widget configuration, it’s time to install the Omnichannel Widget code snippet on your website.
Step 3
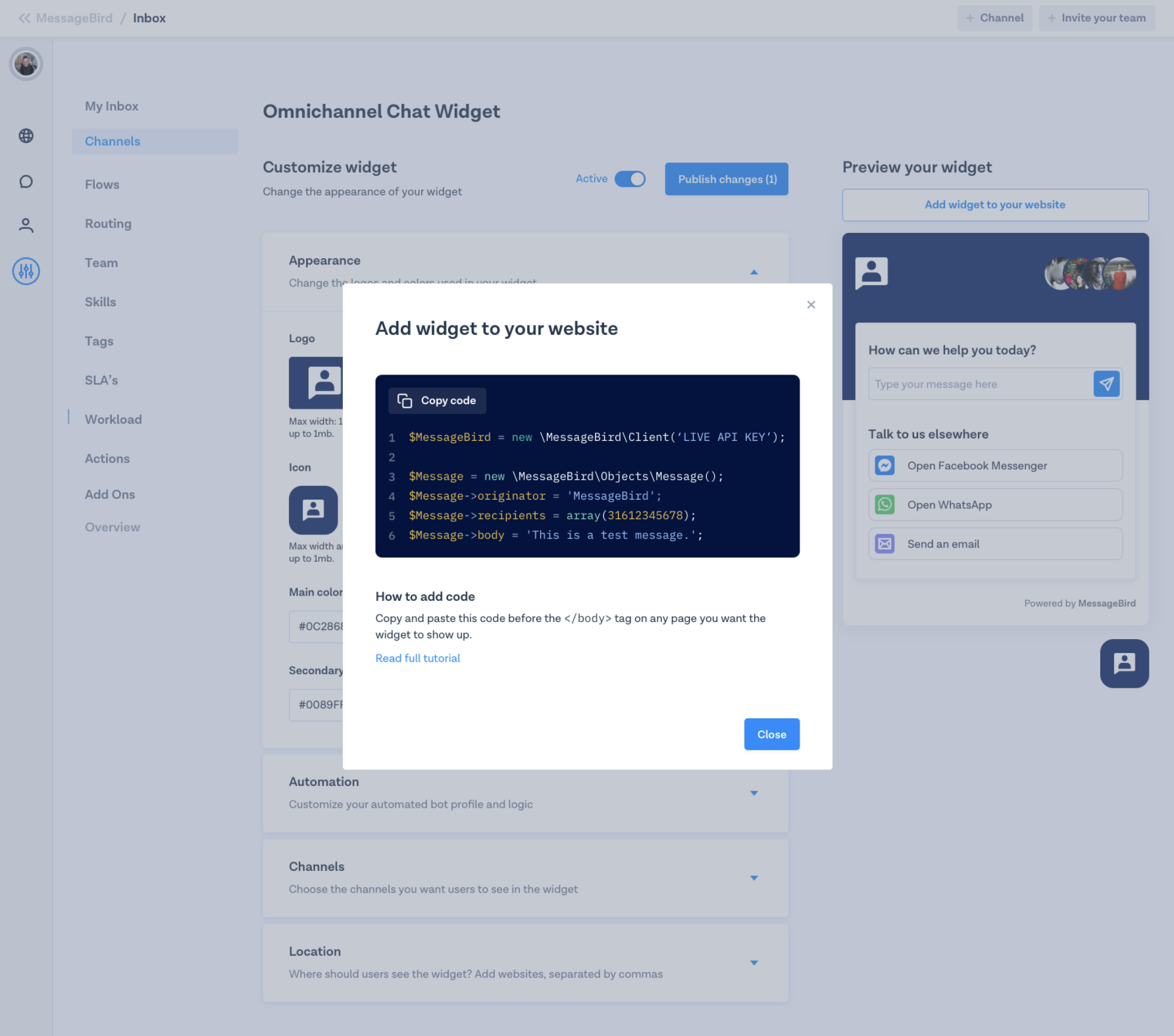
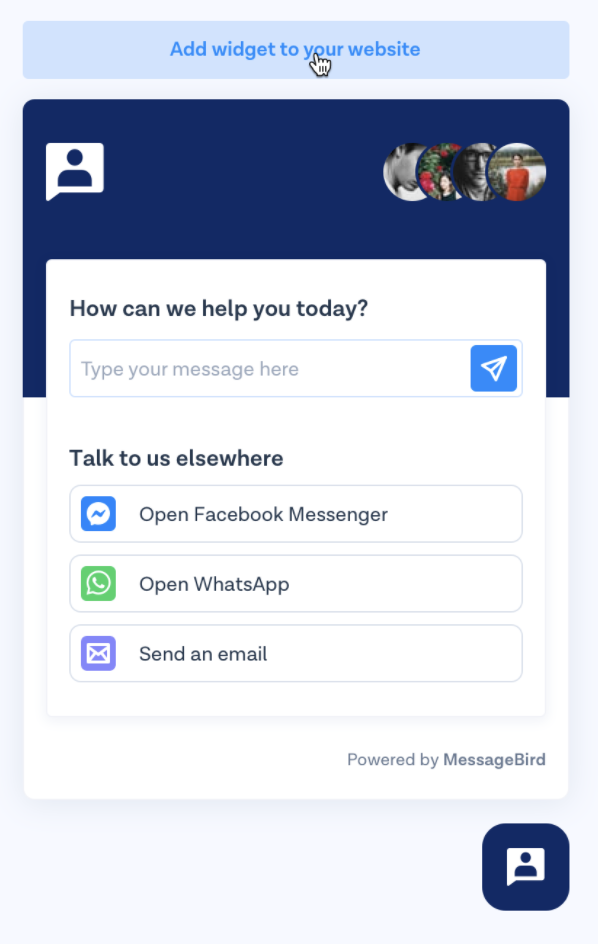
To collect your unique Javascript code snippet, click Add widget to your website on the top-right of your screen above the widget preview.

Step 4
Your unique Javascript code snippet will then be displayed in a modal. We’ve prepopulated all your configurations and workspace data so all you need to do is copy-to-clipboard and embed this in your website code.

Step 5
The Omnichannel Widget Javascript API can be accessed through:
window.MessageBirdChatWidget
To initialize the Omnichannel Widget , you need to first embed your unique Omnichannel Widget installation snippet in either the header of your website (for all pages) or on the header of each page you wish to display the Omnichannel Widget.
You can find your installation snippet in your Omnichannel Widget Settings in Inbox.
Here is an example of the installation snippet:
<script>var MessageBirdChatWidgetSettings = {widgetId: 'YOUR-WIDGET-ID',initializeOnLoad: true,};!function(){"use strict";if(Boolean(document.getElementById("live-chat-widget-script")))console.error("MessageBirdChatWidget: Snippet loaded twice on page");else{var e,t;window.MessageBirdChatWidget={},window.MessageBirdChatWidget.queue=[];for(var i=["init","setConfig","toggleChat","identify","hide","on","shutdown"],n=function(){var e=i[d];window.MessageBirdChatWidget[e]=function(){for(var t=arguments.length,i=new Array(t),n=0;n<t;n++)i[n]=arguments[n];window.MessageBirdChatWidget.queue.push([[e,i]])}},d=0;d<i.length;d++)n();var a=(null===(e=window)||void 0===e||null===(t=e.MessageBirdChatWidgetSettings)||void 0===t?void 0:t.widgetId)||"",o=function(){var e,t=document.createElement("script");t.type="text/javascript",t.src="https://livechat.messagebird.com/bootstrap.js?widgetId=".concat(a),t.async=!0,t.id="live-chat-widget-script";var i=document.getElementsByTagName("script")[0];null==i||null===(e=i.parentNode)||void 0===e||e.insertBefore(t,i)};"complete"===document.readyState?o():window.attachEvent?window.attachEvent("onload",o):window.addEventListener("load",o,!1)}}();</script>
Here’s how to embed the Javascript code snippet on your website:
Copy the full Javascript code snippet
Go to the <body> section of your website
Paste the full Javascript code snippet as the last line before the closing </body> tag.
Repeat the process on each page you want the widget to show up.
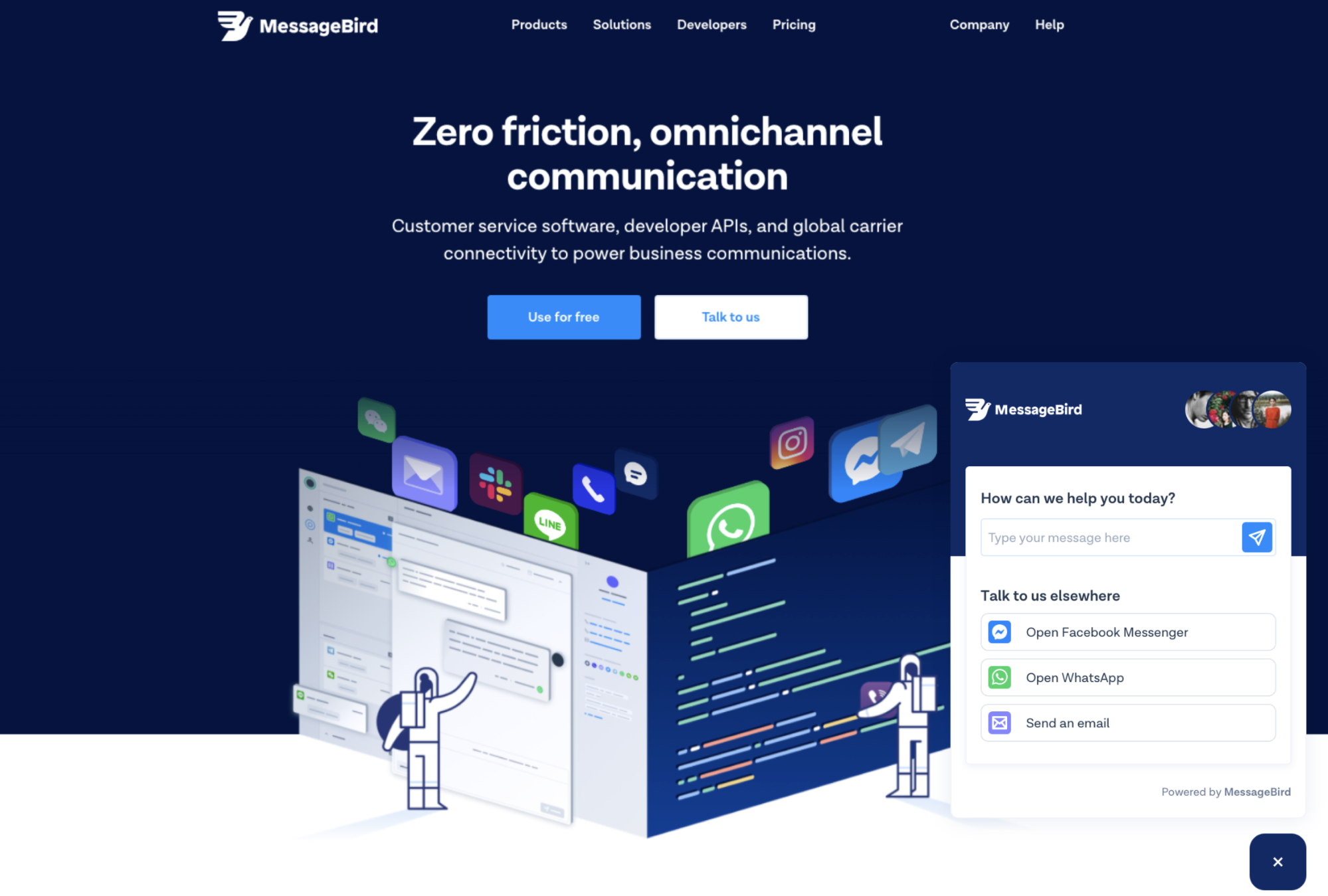
Deploy your changes and tada! 🎉 The Omnichannel Widget is now live on your website.
Step 6
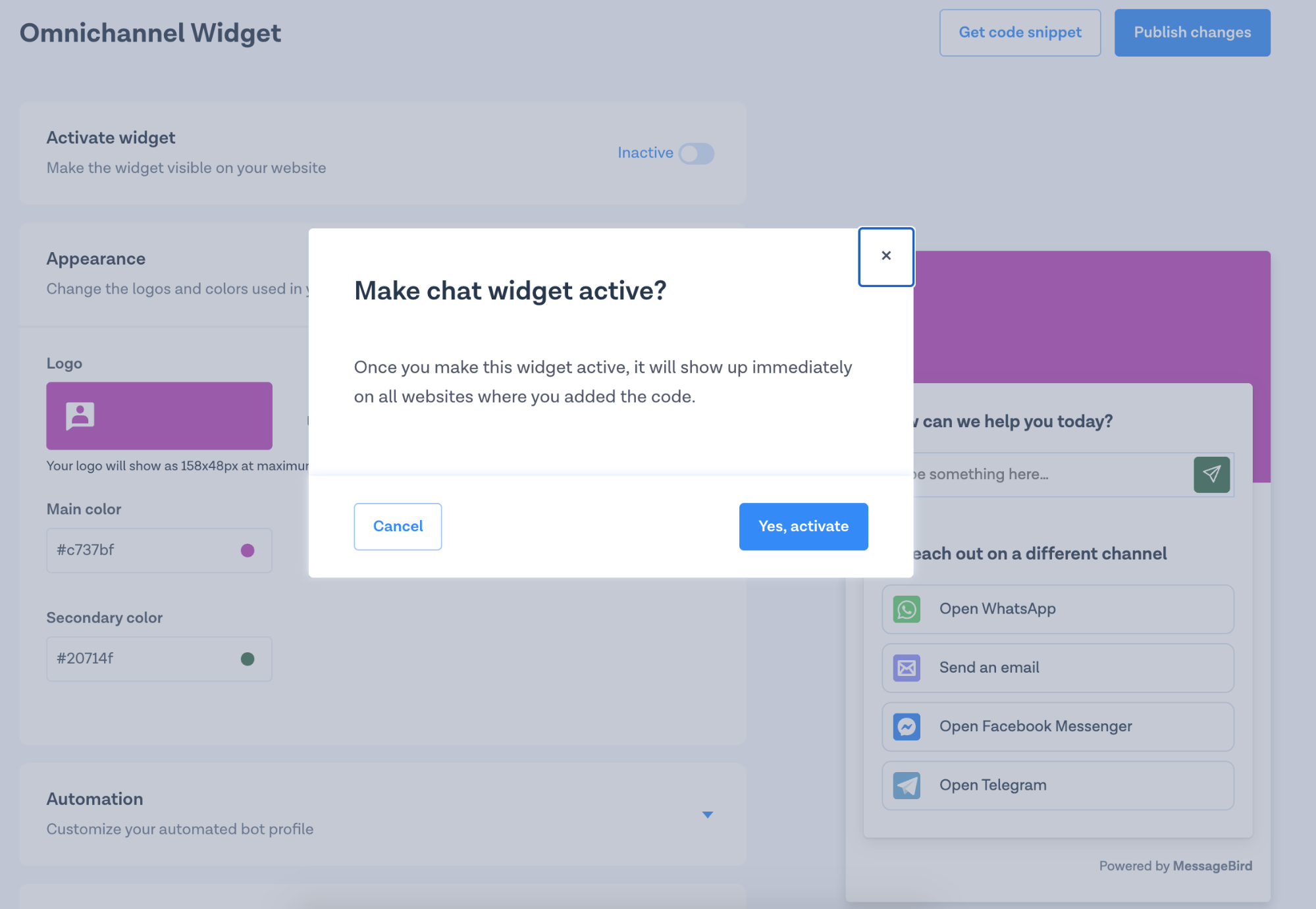
You can now toggle between active and inactive on the top of your Omnichannel Widget configuration page to either display (active) or hide (inactive) the widget.

And that’s it! 🎉 Now you know how to install the Omnichannel Widget on your website.


Advanced
The snippet is designed to be a backwards compatible defer.
Its default behavior is to wait until your page has completely finished loading before downloading the widget and placing it on your page.
If however, your site has a different performance profile or perhaps you would like to take control of when the widget is loaded you can use the snippet below.
Please make sure to swap out the query param in the script url with the widget ID which can be found on settings page.
<script type="text/javascript" src="https://livechat.messagebird.com/bootstrap.js?widgetId=<YOUR_WIDGET_ID>" async id="live-chat-widget-script"></script>
