Facebook Generic Templates
Facebook generic templates allows your business to send structured messages with a title, subtitle, image and up to three buttons.
Sending a generic template
In order to send a generic template, you can use any of the endpoints for sending messages in Conversations API with the message type facebookGenericTemplate. The example below illustrates how to send it using the endpoint POST /v1/send.
curl -X "POST" "https://conversations.messagebird.com/v1/send" \-H 'Authorization: AccessKey {your-access-key}' \-H 'Content-Type: application/json; charset=utf-8' \-d $'{"content": {"facebookGenericTemplate": {"attachment": {"type": "template","payload": {"image_aspect_ratio": "horizontal","template_type": "generic","elements": [{"title": "Welcome to MessageBird!","subtitle": "Would you like to know more about Plans & Pricing?","image_url": "https://www.messagebird.com/img/og/messagebird.gif","buttons": [{"type": "postback","payload": "custom-value","title": "Talk to us"},{"type": "web_url","url": "https://www.messagebird.com","title": "Visit website"},{"type": "phone_number","title": "Call us","payload": "+31000000000"}]}]}}}},"to": "4190117307726093","type": "facebookGenericTemplate","from": "99d0e570cd834661a1771ab08044be8b"}'
- The message type must be facebookGenericTemplate
- The field content.facebookGenericTemplate must be set with a FacebookMessage
- The field content.facebookGenericTemplate.attachment must be set with a FacebookAttachment
- The field content.facebookGenericTemplate.attachment.type must be template for template messages
- The field content.facebookGenericTemplate.attachment.payload must be set with a FacebookAttachmentPayload
- The field content.facebookGenericTemplate.attachment.payload.image_aspect_ratio defines if the image aspect ratio is horizontal or square
- The field content.facebookGenericTemplate.attachment.payload.template_type must be media for media template messages
- The field content.facebookGenericTemplate.attachment.payload.elements must contain at least one FacebookElement
- The field content.facebookGenericTemplate.attachment.payload.elements[].title must contain a title for the element
- The field content.facebookGenericTemplate.attachment.payload.elements[].subtitle contains an optional subtitle
- The field content.facebookGenericTemplate.attachment.payload.elements[].image_url must contain a valid image URL
- The field content.facebookGenericTemplate.attachment.payload.elements[].buttons must contain a maximum of three FacebookButton
- The field content.facebookGenericTemplate.attachment.payload.elements[].buttons[].type must contain one of the values of FacebookButtonType
- The field content.facebookGenericTemplate.attachment.payload.elements[].buttons[].payload depends on the button type: if it's postback, it must contain the payload to be sent through a FacebookPostback inbound message; if it's phone_number, it must contain a valid phone number to be called when the button is clicked
- The field content.facebookGenericTemplate.attachment.payload.elements[].buttons[].title must contain the button label
- The field content.facebookGenericTemplate.attachment.payload.elements[].buttons[].url must contain a valid URL which the user will be redirected to when clicking at the button
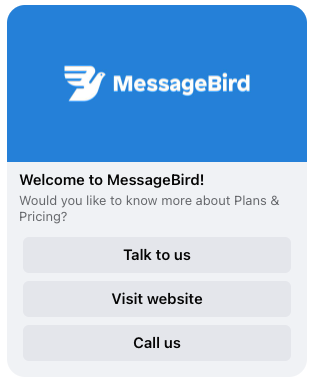
The message sent by the previous code snippet looks like the following.

The message looks like the following in Conversations API.
{"id": "b8bb66a07fcc46c2b56f8422587200b5","conversationId": "6279c2012f7d4df393cfa1f872518518","platform": "facebook","to": "4190117307726093","from": "101397625015964","channelId": "99d0e570cd834661a1771ab08044be8b","type": "facebookGenericTemplate","content": {"facebookGenericTemplate": {"attachment": {"type": "template","payload": {"template_type": "generic","elements": [{"buttons": [{"type": "postback","title": "Talk to us","payload": "custom-value"},{"type": "web_url","url": "https://www.messagebird.com","title": "Visit website"},{"type": "phone_number","title": "Call us","payload": "+31000000000"}],"title": "Welcome to MessageBird!","subtitle": "Would you like to know more about Plans \u0026 Pricing?","image_url": "https://www.messagebird.com/img/og/messagebird.gif"}]}}}},"direction": "sent","status": "sent","createdDatetime": "2022-03-21T15:46:39.403957027Z","updatedDatetime": "2022-03-21T15:46:39.403957027Z"}
Handling the postback button response
When sending a generic template message with a postback button, like in the code snippet illustrated previously, you must set a custom payload in the payload field of the button. The value set in this field is sent through an inbound message with type FacebookPostBack.
The value in the payload field is limited to 1000 characters.
Assuming a postback button with a payload field set to custom-value like the following:
{"type": "postback","title": "Talk to us","payload": "custom-value"}
When the user clicks on the button, then the following inbound message is created in the conversation.
{"id": "3b9d18e21fd3468fa35004f7733e33bc","conversationId": "6279c2012f7d4df393cfa1f872518518","platform": "facebook","to": "101397625015964","from": "4190117307726093","channelId": "99d0e570cd834661a1771ab08044be8b","type": "facebookPostback","content": {"facebookPostback": {"title": "Talk to us","payload": "custom-value"}},"direction": "received","status": "received","createdDatetime": "2022-03-21T16:05:46.432Z","updatedDatetime": "2022-03-21T16:05:46.432Z"}
- The message type is facebookPostback
- The field content.facebookPostback.title contains the button label that was clicked
- The field content.facebookPostback.payload contains the custom payload value of the button that was clicked
Default action on click
Generic templates also support the ability of triggering a default action when the template (not a button) is clicked. In order to enable this feature, you must set the field default_action in the FacebookElement object. The example below illustrates how to send a message with a default action.
curl -X "POST" "https://conversations.messagebird.com/v1/send" \-H 'Authorization: AccessKey {your-access-key}' \-H 'Content-Type: application/json; charset=utf-8' \-d $'{"content": {"facebookGenericTemplate": {"attachment": {"type": "template","payload": {"image_aspect_ratio": "horizontal","template_type": "generic","elements": [{"default_action": {"type": "web_url","url": "https://www.messagebird.com"},"title": "Welcome to MessageBird!","subtitle": "Would you like to know more about Plans & Pricing?","image_url": "https://www.messagebird.com/img/og/messagebird.gif","buttons": [{"type": "postback","payload": "custom-value","title": "Talk to us"},{"type": "web_url","url": "https://www.messagebird.com","title": "Visit website"},{"type": "phone_number","title": "Call us","payload": "+31000000000"}]}]}}}},"to": "4190117307726093","type": "facebookGenericTemplate","from": "99d0e570cd834661a1771ab08044be8b"}'
The only difference between this code snippet and the previous one is that, in this one, the default_action is defined with the type set to web_url and the url field set to https://www.messagebird.com. Therefore, when the user clicks on the template, they will be redirected to the MessageBird website. In the Facebook Messenger app, the message looks like exactly the same as previously demonstrated.
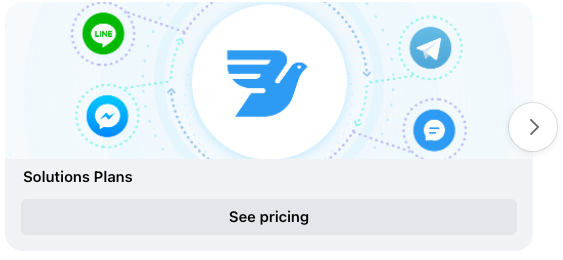
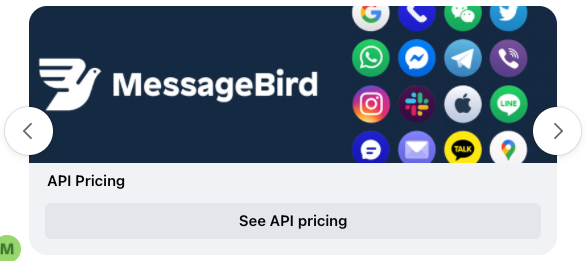
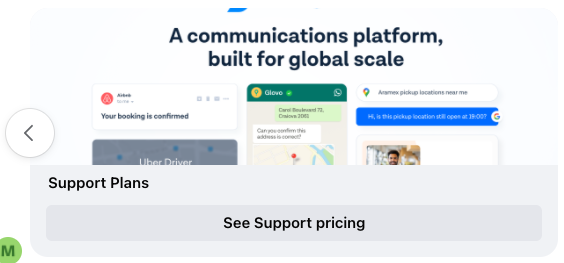
Sending a carousel of generic templates
Conversations API also supports sending a carousel of generic templates. In order to do that, you must set multiple FacebookElement in the field elements. You can use any of the endpoints for sending messages in Conversations API with the message type facebookGenericTemplate. The example below illustrates how to send it using the endpoint POST /v1/send.
curl -X "POST" "https://conversations.messagebird.com/v1/send" \-H 'Authorization: AccessKey {your-access-key}' \-H 'Content-Type: application/json; charset=utf-8' \-d $'{"content": {"facebookGenericTemplate": {"attachment": {"type": "template","payload": {"image_aspect_ratio": "horizontal","template_type": "generic","elements": [{"buttons": [{"type": "web_url","url": "https://messagebird.com/en/pricing","title": "See pricing"}],"title": "Solutions Plans","image_url": "https://www.messagebird.com/img/og/solutions.png"},{"buttons": [{"type": "web_url","url": "https://messagebird.com/en/pricing/api","title": "See API pricing"}],"title": "API Pricing","image_url": "https://www.messagebird.com/img/og/api.jpg"},{"buttons": [{"type": "web_url","url": "https://messagebird.com/en/pricing/support","title": "See Support pricing"}],"title": "Support Plans","image_url": "https://www.messagebird.com/img/og/support.png"}]}}}},"to": "4190117307726093","type": "facebookGenericTemplate","from": "99d0e570cd834661a1771ab08044be8b"}'
As you can see, the elements field contains three FacebookElement objects, and every one of those elements is displayed at once in the carousel. The following images illustrate how the message sent in the previous code snippet is displayed in the Facebook Messenger app.