Fetch variables in Flow Builder
⏱ 4 min read
In this MessageBird Developer tutorial you’ll learn how to use the Fetch Variables step in Flow Builder to fetch variables from external APIs.
Fetch variables step
This step makes an HTTP request to a URL and assigns the response to variables in Flow Builder. If you are not interested in the response body and you would like to call an external endpoint, you can use HTTP Request step instead.

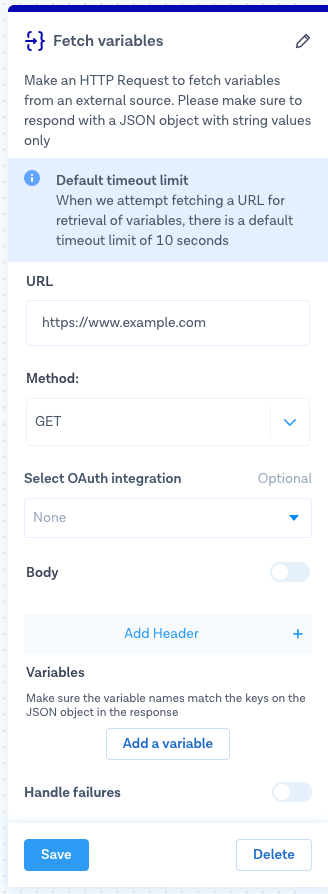
Fetch variables step options

URL
URL address to your website or some external HTTP endpoint
Expected value: A hardcoded URL (starting with http:// or https://) or a variable. If a variable is passed, validation will happen during step execution.
Method
The HTTP request method used for the request. Please read HTTP request methods documentation for more information.
Expected value: one of the following: GET, POST, PUT, DELETE, PATCH, HEAD
OAuth Integration (Optional)
Flowbuilder supports OAuth2 authorization to be used at the Fetch Variables step. Your OAuth2 integrations will be listed in this dropdown so that you can include them in the request.
Expected value: Empty, or one of the integrations listed in the dropdown.
Body
You can define the body of your requests with this option. This option is used together with the “Set Content-Type header” field so that the receiver of your request will be able to decode it correctly.
Expected value: this value is not validated. Please make sure to check that the body and content-type of the request is valid for the HTTP endpoint you are planning to fetch the variables from. Please read HTTP Content-Type header documentation for more information.
Headers
This is a dictionary of key-value pairs. The key is header name and the value is the header value used for sending HTTP requests. To know more about HTTP Headers and their purpose please read HTTP headers documentation.
Variables
You can set a variable name in order to use the variable in later steps. Make sure the variable names match the keys on the JSON object in the response. Eg. for a JSON response as follows
{
"name": "Example user",
"zip_codes": ["31123", "31125"],
"billing": { "bank": "ABN AMRO" }
}
You can define name, zip_codes[0], zip_codes[1] and billing.bank variable names, which after the fetch variables step have the values "Example user", 31123, 31125, ABN AMRO, respectively.
